React 15.3 שוחררה ב-29 ביוני 2016, והפריט הראשון שהוכרז בהודעת השחרור היה התמיכה ב-React.PureComponent, שהחליף את קודמו. מאמר זה דן בסיבות בגללן רכיב זה כל כך חשוב, ואיפה אפשר להשתמש בו.
React.PureComponent היא אחת השיטות המשמעותיות ביותר לייעול יישומי React, כי הוא קל ומהיר לתפעול. השימוש של React.PureComponent מניב עלייה ניכרת בביצועים, היות והוא מקטין את מספר הפעולות שיש לעבד ביישום.
PureComponent משנה את מחזור החיים בשיטת shouldComponentUpdate ומוסיף אפשרויות הגיוניות לבדיקה אוטומטית מחודשת, אם היא נדרשת לרכיב. מצב זה מאפשר ל-PureComponent להתקשר בשיטת עיבוד רק אם הוא מזהה שינויים במצב או באביזרים, ומכאן, אפשר לשנות את המצב של רכיבים רבים מבלי לכתוב בדיקות נוספות כמו:
![]()
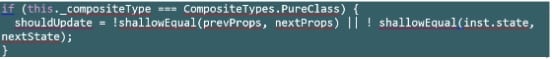
בקוד המקור של React, במקרה שרכיב אחד הוא "טהור", מתבצעת ההשוואה הבאה:

השוואה עמוקה היא פעולה יקרה מאוד ואם PureComponent השתמש בו,
ייגרם יותר נזק מאשר תועלת. האפשרות הקלה ביותר היא השוואה ישירה של הפרמטרים:
![]()
לחלופין, ניתן להשתמש במאפיינים בלתי ניתנים לשינויים. השוואות במקרה זה מתבצעות באופן פשוט מאוד,
כי הזמינים אינם משתנים ומשתנים חדשים תמיד נוצרים. ספריות כמו Immutable,js הן בנות ברית נאמנות במקרה זה.
אופן השימוש
PureComponent חוסך לנו זמן ומסייע לנו להימנע מכתיבת קוד מיותר. חשוב להבין את הדרכים הנכונות להשתמש בו,
אחרת הוא חסר תועלת. היות ו-PureComponent מבצע השוואה שטחית, קל להתעלם מהשינויים באביזרים.
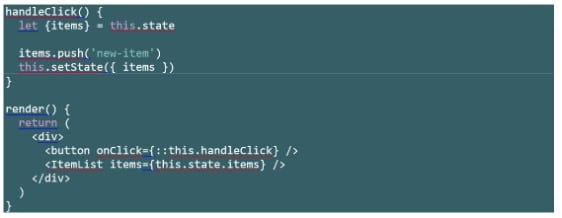
לדוגמא, בואו נבחן מצב שבו למרכיב הורה יש שיטת העלאה והפעלת קליקים:

אם פריט זה היה PureComponent, הוא לא היה מחדש rerender כי this.state.items עדיין מצביע לאותו אובייקט,
אבל עם התוכן החדש בפנים. יחד עם זאת, מקרה זה ניתן לתיקון בקלות באמצעות הסרת המוטציות. למשל:

אם לא נרצה לאבד את היתרונות של PureComponent, עלינו להימנע ממבנים כאלה:
![]()
המערך החדש, למרות שהוא ריק, תמיד מכריח את הרכיב לעבד מחדש.
כדי למנוע בעיה זו, ניתן להשתמש ב-defaultProps המכיל את המצב הריאלי הראשוני של הנכס.
שיטה נוספת לפתור את הבעיה היא להשתמש בקוד כזה:
![]()
במהלך יצירת רכיב זה, מיוצר מופע חדש של הפונקציה, כך ש-PureComponent מקבל נתונים חדשים ומפעיל עיבוד מחדש. בנוסף, כל רכיב המכיל אלמנטים של
מסקנות
המעבר ל-PureComponent הוא די פשוט,
אם אתם מודעים למוזרויות של shallowEqual ו-JS עצמו. ברוב המקרים,
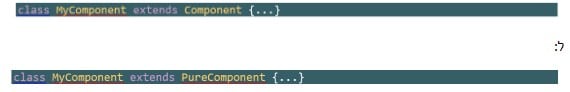
המעבר מתבצע בפשטות של שינוי במחלקת הבסיס מ:

היישום המקורי ממשיך לעבוד בצורה חלקה עם ביצועים משופרים.
אז אני בהחלט ממליץ לכולם לנסות את זה ולהשתמש ביישומים.
רוצים להפוך לתותחי על ב – React.js