דף הבית » קורס FullStack (פול סטאק) הממוקד בארץ (15 שבועות)
לא משתלבים בתעשייה? זקוקים לשדרוג טכנולוגי בקריירה?
להיכנס להייטק תוך 15 שבועות כבר עם ניסיון
קורס FullStack המתקדם והייחודי בארץ בשילוב בינה מלאכותית!








כולל הכנה לתעשייה עם הכלים הנדרשים ביותר (git, Jira, Dockers, Copilot ועוד..)
התנסות בראיונות עבודה ומבחני בית, וליווי של מנטור אישי עד החתימה על החוזה בהייטק !








קורס FullStack (פול סטאק) הממוקד בארץ (15 שבועות)
מועבר על ידי המנטור והמדריך המנוסה בארץ לקורסי פיתוח עם ליווי אישי וצמוד
לא בטוחים שהרקע שלך מספיק? תרים טלפון... נחשוב יחד
אנו בעידן חדש... בינה מלאכותית
אנו בתחילת עדין חדש – הבינה המלאכותית (AI) וכבר היום ברור שמפתחים שלא ישלטו בכלי AI – לא יהיו רלוונטיים.
הקורסים של יניב, המועברים כאמור בחברות ההייטק, כוללים סדנת AI כדי שתהפכו למפתחים פרודוקטיביים יותר ובעלי יתרון משמעותי בוגרים אחרים!
במודול זה נכסה כמה מהכלי פיתוח שישלטו בתעשיית ההייטק בשנים הקרובות ויהפכו אתכם למפתחים מבוקשים הרבה יותר.
הקורס כולל לימודי AI כחלק מהמסלול !


כדי להיכנס לתעשייה לא מספיק מדריך, צריך מנטור!
למדתם קשה..צברתם ידע…אך גיליתם שלהיקלט למשרה הראשונה זה דבר בלתי אפשרי? אני מכיר את זה..
שמי יניב ארד, מדריך ומנטור טכנולוגי מהמנוסים בארץ שהכשיר ושילב בתעשייה 7000 אנשי פיתוח תוכנה. אצלי לא תלמדו עם שקופיות והרצאות אלא תצברו נסיון אמיתי שיכניס אתכם לתעשייה בתור מפתחי Full Stack עם נסיון !
לקליטה למשרה הראשונה גם אלווה אתכם כמנטור: החל מבניית קורות החיים, התמודדות נכונה בראיונות עבודה, בניית הבטחון שלכם בעצמכם וכל ״הדברים הקטנים״ שיעשו את ההבדל.
אז מה אומרים הבוגרים שהשתלבו בתעשייה?

איך אני הולך להפוך אתכם לנינג׳ת Web ב-15 שבועות?
אני שומע את השאלה מעוררת הספקות הזאת לא פעם..אז ככה: המכללות המלמדות כיום פיתוח FullStack מקבלות אנשים חסרי רקע ומלמדות אותם את יסודות התכנות, תכנות מונחה עצמים, Data Bases, מבוא ל Web ועוד נושאים רבים..וכך מגיעים ל 400 שעות.
אני לא הולך ללמד את כל זה. זוכרים? אתם כבר עם רקע בתכנות. לא אלמד אתכם לתכנת, לא לעבוד מול DB, לא תכנות מונחה עצמים… אני אוכל להתרכז רק בטכנולוגיות Web החמות ביותר וברמה גבוהה – אל תוך הוריד שלכם.
ואת זה לא עושים עם מצגות, שקופיות והרצאות ״חופרות״. אצלי תצברו נסיון אמיתי: כל הלימוד הוא תוך כדי כתיבת קוד. אתם תאכלו, תשתו ותנשמו קוד. ואז עוד. תוך כדי הכנת 5 פרוייקטים. תגיעו לסיום הקורס (וסיום בניית הפרוייקטים) עם נסיון של 3-4 חודשים – וזה הנסיון הנדרש בתעשייה, גם מג׳וניורים.
מאתגר, אבל אתם לא לבד. אני איתכם, יד ביד. כל הדרך, ומעבר.
למי מתאים הקורס?
קורס פול סטאק אינו לכולם… בשביל ״כולם״ יש לא מעט מכללות בשוק (חלק גדול מאוד של בוגריהן הבינוניים ראיינתי כמנהל פיתוח).
הקורס מיועד לבעלי רקע בפיתוח: בין אם מפתחים בעלי נסיון בתעשייה, בוגרי לימודים מתאימים (בוגרי תואר ראשון במקצועות המחשוב) וכל מי שיש לו זיקה לפיתוח תוכנה. אחרת – לא ניתן לצלוח את הקורס ברמה המאפיינת אותו. אה,כן… ואתם צריכים להיות עם ״רעל בעיניים״. לא פחות. לא לפחד מאתגרים. להאמין שבסוף הדרך המאתגרת אתם מפתחים מוכשרים, מנוסים ונדרשים בתעשיית ההייטק. אין לכם ״רעל בעיניים״? לא נצא לדרך.

יניב מספר על הקורס
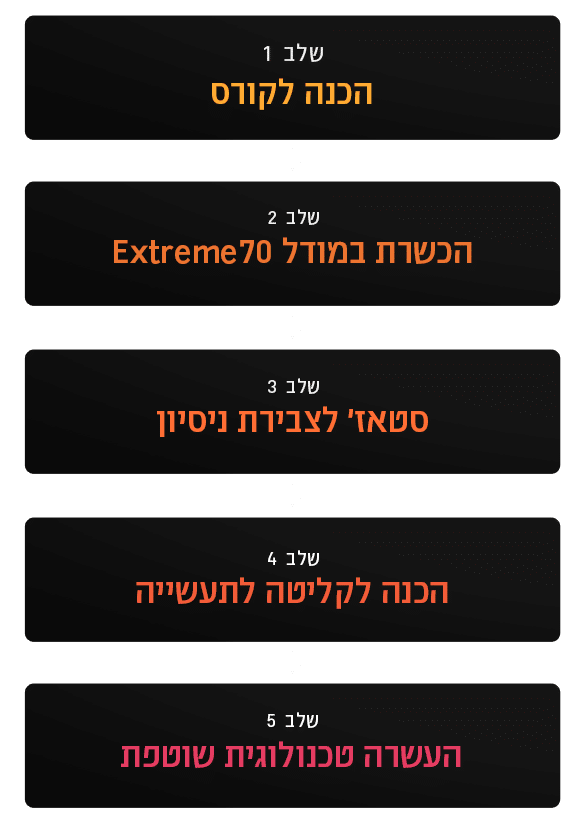
5 השלבים עד המשרה הבאה שלכם בהייטק בתור מפתחי Full Stack:


סיימנו את הלימודים ורוצים את עזרתי במציאת משרה רלוונטית בהייטק? מעולה.
- אני בונה אתכם את קורות החיים ומדגיש את הנסיון שצברנו.
- אני הולך לחשוף את קורות החיים שלכם בין למעלה מ 20,000 קשרים עסקיים ב LinkedIn עם המלצה חמה שלי (וזה שווה המון).
- אני הולך להכין אתכם לראיונות העבודה.
- אני אעשה אתכם סימולציות רגע לפני ראיון העבודה
- אני אעבור אתכם על מטלת הבית שתקבלו כחלק ממבחן הכניסה
- אני אכין אתכם לדיון השכר כדי שתקבלו כמה שאתם שווים !!
- אני אעבור אתכם על החוזה לפני החתימה כדי לוודא שאין מוקשים
- אני אתכם יד ביד – עד הכניסה לתעשייה.
יניב – מה אם יש לי רקע בפיתוח שאינו Web?
בדיוק בשבילכם הכנתי תוכנית הכשרה קצרה (ללא עלות נוספת) שתקנה לכם את כל יסודות ה Web.אם יש צורך, אחזק אתכם בנקודות הנדרשות והכל – כדי להגיע מוכן לתחילת הקורס. אין פשרות בנושא.
פרטי הקורס
מה זה פיתוח Full Stack?
מפתחי Web הינם מהאנשים המבוקשים בתעשייה כיום. מערכת Web בנויה ממספר שכבות המרכיבות את הארכיטקטורה הכוללת:
שכבת ה Front End מולה עובד (גולש) המשתמש, שכבת ה BackEnd בה ממומשים מרכיבי הלוגיקה העסקית (BL-Business Logic) ושכבת הגישה למידה ( DAL -Data Access Layer). בנוסף, ישנה שכבת המידע עצמה הממומשת לרוב ע״י Data Base. בנוסף, יש את שכבת השירותים הרוחביים המקשרים בין ה Front End ל Back End, אחראים על נושא ההזדהות, ניהול ההרשאות, אבטחת היישום ומרכיבים נוספים רבים.
במסלול ממוקד זה (15 שבועות בלבד), המיועד לבעלי רקע בפיתוח קודם, נכשיר את המשתתפים להיות מפתחי Full Stack השולטים בכל מרכיבי ושכבות האתר. הקורס ברמה מאוד גבוהה (אינו מתאים לכולם) ומועבר במתכונת Extreme70 הפרקטית בארץ לצבירת נסיון מקסימלי. הקורס מועבר ע״י יניב ארד, בכיר מדריכי הפיתוח בארץ ומייסד שיטת Extreme70 בה מוכשרים כיום מפתחים בחברות הגדולות בארץ.
הקורס כולל את הטכנולוגיות:
- פיתוח ב React או ב Angular בשכבת ה Front End
- פיתוח ב Node.JS משולב עם Express או Python בשילוב Flask בצד ה Back End
- עבודה מול MongoDB Data Base
וכל זה תוך כדי לימוד Java Script מתקדם ושפת Python, השפות השולטות בעולם ה Web
*לבעלי רקע בפיתוח שאינו Web, יינתן קורס מבוא ל Web מקוצר – ללא עלות נוספת!

מתכונת ההדרכה במתקדמת בארץ – Extreme70

עזרה עם קורות חיים והשמה בחברות (מותנה בפרוייקט הגמר)

זמינות לתמיכה במהלך כל הקורס

אפשרות לחזור
על הקורס
היכן מתקיימים הלימודים?
הלימודים מתקיימים מרחוק במתכונת מקוונת ב-Zoom (ב Live!) כפי שעשיתי במאות קורסים.
כל השיעורים מוקלטים כך שניתן לחזור עליהם !

מתי מתקיימים הלימודים?
שלב
תאריך
שעות
הכנה-מבוא Web
עד 21.4
פיתוח Node.JS
21.4
17:30-21:30
28.4
17:30-21:30
5.5
17:30-21:30
סדנת GIT ( מוקלט )
12.5
17:30-21:30
19.5
17:30-21:30
הצגת פרוייקט 1 - סיום Node.JS
26.5
17:30-21:30
פיתוח React
9.6
17:30-21:30
סדנת JIRA ( מוקלט )
19.6
17:30-21:30
הצגת פרוייקט 2
23.6
19:30-21:00
30.6
17:30-21:30
1.7
17:30-21:30
7.7
17:30-21:30
- הצגת פרוייקט 3
סיום NODE.JS
21.7
17:30-21:30
סדנת הכנה לתעשייה LinkedIn + • קורות חיים • חיפוש משרות • הכנה לראיונות עבודה • מטלות בית • דיון שכר
1.7
חיבור 2 חלקי הקורס ל Full Stack מלא+ הצגת 2 פרוייקטי סיום FS
28.7
17:30-20:30
AI WORKSHOP
23.7
17:30-20:30
בנוסף, תקבל 6 דברים שאין לאף גוף הדרכה אחר בארץ:
- הדרכה במתכונת ההדרכה Extreme70 הפרקטית בארץ.
- ליווי ותמיכה של מהמנטור הצמוד שלכם.
- יכולת לחזור על הקורס .
- הכוונה בבנייה של קורות החיים להדגשת הנסיון שצברנו.
- הפצת קורות החיים בין אלפי קשרים עסקיים (בסיום פרוייקטי הגמר)
- הכנה והכוונה לפני ראיונות עבודה.
*לתשלום מטעם חברה יש להוסיף מע"מ
- צמצם נושאים
תנאי קדם
ללא תנאי קדם.
משך הקורס
15 שבועות, לא כולל הכנה לקורס ובניית הפרוייקטים
סילבוס
Part 1 – Node js
Node.js is a very powerful JavaScript-based framework/platform built on Google Chrome's JavaScript V8 Engine.
It is used to develop web and mobile applications. Node.js is open source, completely free, and used by thousands of developers around the world. Node was built with JavaScript so it helps if you have some understanding of how JavaScript actually works. Also having some understanding of other web technologies such as HTML, CSS, AJAX is useful.
In this course we’ll deep cover all the Node enviroment, from the Web server capabilities, through the npm eco-system, the Express framework, and data manipulations with MongoDB.
- Callback functions
- Working with Promises
- Async-await
Extreme70 Lab : Implementing callback functions
Extreme70 Lab : Working with Promises
- NodeJS : What? Why ? How ?
- Development Environment
- Building a web server in Node.js
- Creating a web server
- Debugging an application
Extreme70 Lab : Building Node.JS application
Extreme70 Lab : Debugging & Profiling application
Extreme70 Lab : Creating a web server
- Working with built-in & custom libraries
- Asynchronicity and callbacks
- Blocking vs. non-blocking I/O
- The event loop
- js Library
- Collections
- Flow Controllers
Extreme70 Lab : Creating & Consuming custom library
Extreme70 Lab : Creating & using events
Extreme70 Lab : working with advanced collections
Extreme70 Lab : working with Async.js
- Sync and Async operations
- Working with Files ( XML & JSON)
Extreme70 Lab : Reading & writing to files
Extreme70 Lab : Async file operations
- Writing Modular JavaScript with Node.jS
- The core Modules
- Built in modules
- Third Party modules
- json
- The NPM eco-system
- Installing & publishing Packages
Extreme70 Lab : Working with modules
Extreme70 Lab : Creating a package
Extreme70 Lab : Registration & publish to NPM
- REST Basics
- Consuming REST Async
- Axios
Extreme70 Lab : Consuming REST Services
Extreme70 Lab : Working with Axios
Extreme70 Lab : Integrating services & files
Extreme70 Lab : Submitting a Form Data
- Express, installation & configuration
- Application configuration
- Working with Http requests & Http Response
- Routing
- Views and Templets
- Middlewares
- Sessions & session-stores.
Extreme70 Lab : Using Express Generator
Extreme70 Lab : Template Engines
Extreme70 Lab : MVC Application with Express
Extreme70 Lab : Implement sessions
- Introduction to MongoDB.
- Mongoose Schemas
- CRUD operations
- Single Page Applications with Express, Mongoose and Angular.js
Extreme70 Lab : CRUD with MongoDB
Extreme70 Lab : Using Mongoose Schemas
Extreme70 Lab : Writing & using RESTfull services
Development of server side for web site for factory management, including employees & shifts
- Intro to Generative AI & Machine Learning
- Maximize ChatGPT Dev capabilities
- Software life cycle AI tools
- Development
- Analysis
- Testing
Part 2 - React & Redux
React React is an open-source JavaScript library for building user interfaces. React allows developers to create large web applications that use data which can change over time, without reloading the page. Its main goal is to be fast, simple and scalable.
In this course we will learn how to use ReactJS and the Redux library to create next gen web applications. The course covers all the practical aspects of developing with React and managing data and server communication with Redux
- ES6 Basics
- Type Script Basics
- Component Driven Development
- Development Environments
- Virtual DOM
- JSX & Babel
- Webpack, Node & NPM
Extreme70 Lab : ES6 Features & Type Scripts
Extreme70 Lab : Dev Life Cycle
Extreme70 Lab : Working Node & NPM
Extreme70 Lab : Creating a React project
- Component Declaration
- Component Instantiation
- Component API
- Multiple Components
Extreme70 Lab : Component Creation
Extreme70 Lab : Multiple Components
- CSS Modules
- External CSS
- Inline styling
- Dynamic Styling
Extreme70 Lab : Styling Component
Extreme70 Lab : Implementing Inline Styling
Extreme70 Lab : Implementing Dynamic Styling
- Component Lifecycle Events
- Initializing with Props
- Declare init State
- refs
- Unidirectional Data Flow
- State Management
- State lifecycle
- Dynamic Rendering
Extreme70 Lab : Events Hooking
Extreme70 Lab : Working with Props
Extreme70 Lab : Managing State
in directives
Front End development of a web site for managing users, tasks & posts
- Components Composition
- Nested Components
- Components Communication : Parent to Child
- Components Communication : Child to Parent
Extreme70 Lab : Multi-Levels Components Composition
Extreme70 Lab : Pass data from parent to child
Extreme70 Lab : Pass data from child to parent
- Introduction to SPA
- Routing & Navigation
- Router
- Nested Routing
- Passing Parameters
Extreme70 Lab : Views Navigation
Extreme70 Lab : Routing with Parameters
Extreme70 Lab : Implementing Master-Details with Routing
- RESTfull services
- Communicating with Server
- Working with Promises & Observables
- Working with Axios
Extreme70 Lab : Communicating a RESTfull service
Extreme70 Lab : Working with Axios
- Working with Forms
- Project Structure
- Stateless Component & Pure Component
- Debugging
- Deployment
Extreme70 Lab : Forms
Extreme70 Lab : Debugging
- Redux Design Pattern
- Reducer, Action & Store
- Data Flow
Extreme70 Lab : Implementing Redux
Front End development for an e-commerce web site
Part 3 – Full Stack – End-2-End
IN this section we’ll tied 2 parts courses to a full End-2-End web site
Topics:
Connect Client side to Server side to Data layer
Design full architecture
Handling Cors policy
Complex full web site contains Front end & 2 servers for managing cinema, clients, movies & subscriptions
Development a “whatsapp application” full web site !!
שאלות ותשובות
בקורס FULL STACK WEB תוכל ללמוד את היכולות הבאות והשפות התוכנה המרכזיות:
- פיתוח צד שרת: (backend) באמצעות שפות כמו Node.js ו Python .
- פיתוח צד לקוח: עיצוב ופיתוח של דפי אינטרנט ואפליקציות בשימוש שפות כמו ,HTML, CSS, JavaScript REACT
- בסיסי נתונים: תכנות וניהול מסדי נתונים בשפות כמו SQL או MongoDB.
- פיתוח RESTful APIs: בניית ותחזוקה של ממשקים לתקשורת בין שרת ללקוח.
- אבטחת אתרים ויישומים: הבנה ויישום של פרוטוקולי אבטחה כמו OAuth ותקן HTTPS.
במהלך הקורס תימצא פרויקטים ותרגולים מגוונים שיעזרו לך לפתח את הידע והמיומנויות שלך:
- פרויקטים מעשיים: תוך כדי הקורס, תתבקש לבנות אפליקציות ואתרים מול מערכות אמיתיות, כך שתוכל להשתמש בידע זה בעתיד.
- תרגול יומי: תקבל מטלות תרגול יומיות כדי לחזק את ההבנה שלך בנושאים שונים בתחום הפיתוח המלא של אתרי אינטרנט.
הקורס FULL STACK WEB מכיל תוכן מעשי ותרגול מול מערכות אמיתיות. אתה תתרגל על בניית אפליקציות ואתרים רבים בסביבת פיתוח מקבילה לאינטרנט. זה יאפשר לך להתמודד עם אתגרים ריאליים ולהשתמש בניסיונך המוחזק בעתיד.
לאחר השלמת הקורס FULL STACK WEB, תהיינה הזדמנויות מקצועיות רבות:
- פיתוח אתרים ואפליקציות מול מערכות אמיתיות.
- עבודה כמפתח full stack בחברות פיתוח תוכנה.
- יכולת להיות חלק מצוות פיתוח תוכנה כמו מפתח, מפתח מנהל, או מנהל פרויקט.
הקורס כולל תמיכה ממומחים ומנחים שיכולים לעזור לך במהלך הלמידה ולתת מענה לשאלות שלך. תהליך הלמידה יכול לכלול מקורות מחקר מקיפים, פורומים לשאלות ותשובות, תמיכה במערכת הקורס, ובדיקה של פרויקטים ותרגולים שביצעת.
כמפתח תוכנה Full Stack, תוכל לשלב את היכולות היישומיות השונות שרכשת במהלך הקורס בקריירה שלך על מנת לבנות אפליקציות מתקדמות, להשתלב בצוותי פיתוח תוכנה, ולפתח פתרונות מקיפים ומגוונים לצרכי הלקוחות שלך. תוכל להיות מעורב בכל שלבי הפיתוח, לפתח פיצ'רים מול ממשקים משתמש ולהבטיח את ביצועי האפליקציה ואבטחתה.

